Getting Started Guide
~ For Chatfuel Bot Builders ~
With CodelessBot, you can quickly setup any Plugins in 3 steps:

Step 1
Generate your Access Keys
& Integrate your Bot with CodelessBot

Step 2
Clone block from the Quick-Start Template and send info to CodelessBot

Step 3
Use the answer from CodelessBot!
A. Generate Your Access Keys
Login to CodelessBot and click on Settings located in the sidebar.
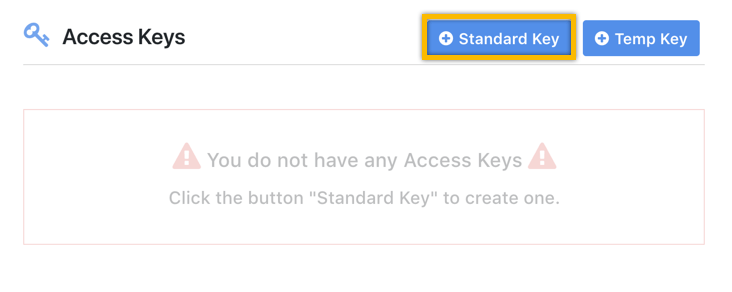
To generate a new Access Key, click on the button “Standard Key”. Be sure you save your secret key since it is only displayed once.
Note: The access key and secret key is similar to a username and password. CodelessBot plugins will only work if your keys are valid!
B. Integrate with CodelessBot
Scroll down to the bottom of the General Settings page, and click on the button “Bot Integration”. (Screenshot)
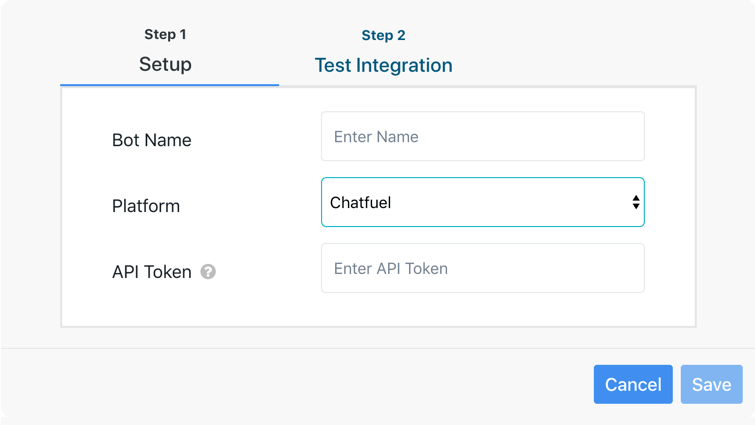
Enter a Bot Name, select the bot platform from the dropdown and enter your Chatfuel API Token.
Note: To find your API token, login to Chatfuel and click on Configure in the left-hand sidebar. Scroll down until you see “Broadcasting API Token”. (Screenshot)
C. Test your Integration
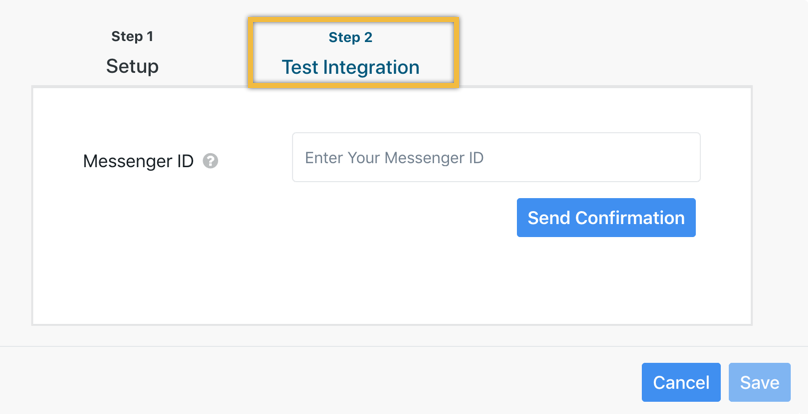
Next, click on the tab, “Step 2 – Test Integration”.
To check your CodelessBot integration, enter in your Messenger ID and click on “Send Confirmation”. You should receive a message from your bot. Click the “Save” button.
FYI – You can find your Messenger ID in Chatfuel by looking at your own user profile from the People tab. (Screenshot)
Next, let’s work on installing the Quick-Start Template and go over how to send information to CodelessBot.
D. Install the Quick-Start Template
In CodelessBot, navigate to Templates located in the sidebar.
Click on the Chatfuel Quick Start Template and install the template “JSON API Tutorial & CodelessBot Template”.
Once you installed the template, you’ll see a new Bot called “JSON API Tutorial & CodelessBot Template” in your Chatfuel Dashboard. (Screenshot)
E. Setup a CodelessBot Plugin
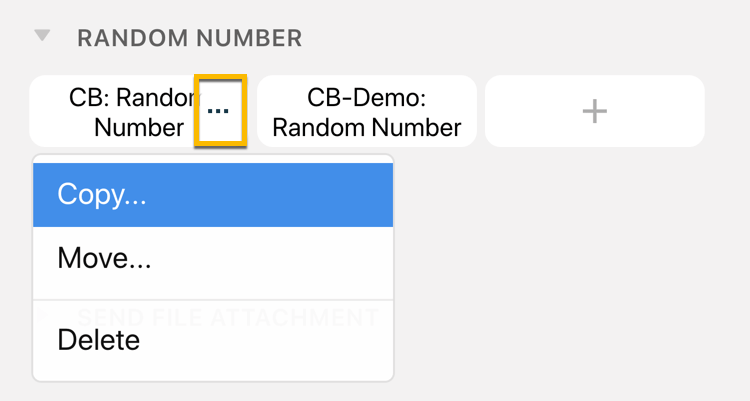
Open this new Bot and browse for the plugin you want to use. We recommend that you do not modify the template. Instead, you should always create a copy of the plugin block.
To do this, hover over the block and click on the three dots. From this menu, select copy to duplicate and move the block into your own Chatfuel Bot.
Feel free to rename the flow or move it to another folder to keep things more organized.
Tip: First-time installing a plugin? Start with the “Random Number” plugin.
F. Enter Your Access Keys
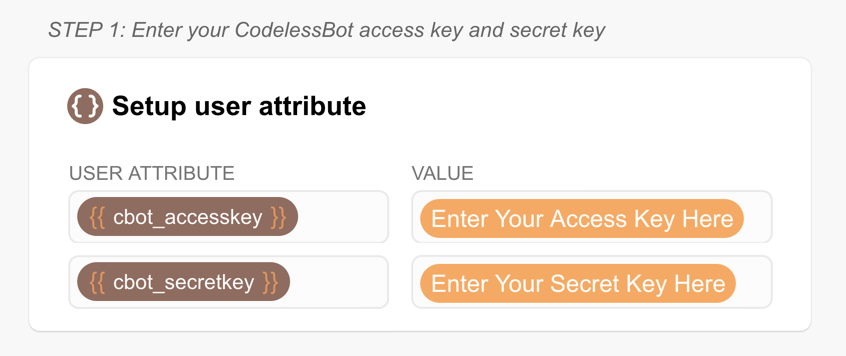
In the block, you’ll see the card “Setup User Attribute” under “Step 1”.
Enter your CodelessBot Access and Secret Keys.
G. Send Information to CodelessBot
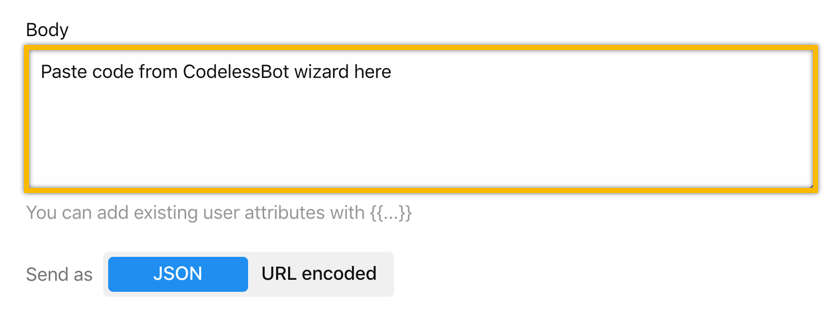
Down towards the bottom of the block, you’ll see a “JSON API card”!
To send information, login to CodelessBot to access the Plugin Wizard. Answer a few questions and the wizard will tell you exactly what to paste into the Request Body! (Again, no coding is required!)
H. Use Answer from CodelessBot
Depending on the plugin, CodelessBot will automatically do one of 3 things:
- save the answer as an attribute (i.e., “cbot_rsp”)
- send back an image
- send back a gallery
You can find a list and description of all the answers in the Wizard or under Step 3 of the Plugin Documentation.
Tip: After this JSON API Card, you add “Text” card where you’re displaying the answer. Or add a “Redirect to Block” with a filter, where you’re redirecting users to a different block depending on the result!
FAQs
1. Why use CodelessBot?
CodelessBot can help your Bot perform certain tasks that’s not natively available or difficult to build in Chatfuel. CodelessBot was also created with the non-techies in mind – so setup is quick and easy. There’s no coding required and there’s no need to hire a developer. Just make use of our Plugins & Quick-Start templates.
2. What is a "JSON API"?
3. Do I need to write code? Or hire a developer to help with the setup?
4. How long does it take to setup a CodelessBot plugin?
We try to make it quick and easy to install the plugin so there’s no coding required. Just download the plugin templates and follow the simple step-by-step instructions. Your first CodelessBot plugin might take a little longer to install, but once you “get it”, it’s just a matter of “filing in the blanks”.
Think about the very first time you built a simple Bot in Chatfuel. And think about how long it takes you now. 🙂
5. What is a Request URL? Where can I find it?
- If you’re using the CodelessBot template – then the URL is already updated and included in the external request. No need to worry about it!
- If you’re building from scratch – then you can find the Request URL on each plugin page
6. What should I do after setting up the CodelessBot plugin?
- Sending a message to the user with the result
- Saving the result from CodelessBot to another another user attribute
- Add a “Go To Block” with a filter to redirect users to a different blocks depending on the result
It just depends on what you’re trying to achieve.
Enhance Your Bot with CodelessBot
CodelessBot plans start from $18/month