FotoScript
What Does This Plugin Do?
Level of Difficulty: Easy
Compatibility: Chatfuel, ManyChat, MobileMonkey
Plugin Request URL
- Chatfuel: https://api.codelessbot.com/v1/chatfuel/photo/send?accesskey={{cbot_accesskey}}&secretkey={{cbot_secretkey}}
- ManyChat: https://api.codelessbot.com/v1/manychat/photo/send?accesskey=YOURACCESSKEY&secretkey=YOURACCESSKEY
- Mobile Monkey: https://api.codelessbot.com/v1/mobilemonkey/photo/send?accesskey={{CBOT_ACCESSKEY}}&secretkey={{CBOT_SECRETKEY}}
Step 1. Download & Install the Quick-Start Plugin Template
Login to CodelessBot, navigate to Templates on the sidebar and download the Quick-Start Template. Follow the prompt to install the Template. Next, you'll need to create a copy of the template for this specific plugin. See and follow the instructions below.
(If you've already install the Quick Start Template and created a copy of the plugin template - skip this step!
Chatfuel Instructions
a. From your Chatfuel dashboard, open the new bot called "JSON API Tutorial & CodelessBot Template"
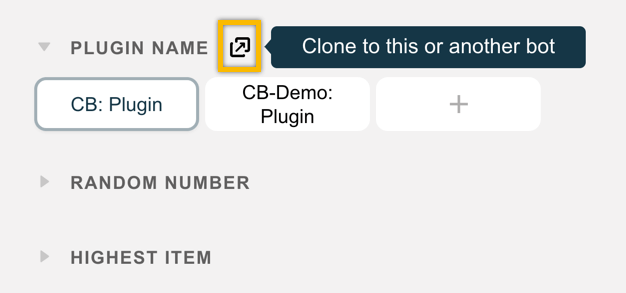
b. Find the group containing the name of this plugin.
c. Click on the arrow next to the plugin name to clone this group and blocks from the template into your own Chatfuel Bot.
d. Navigate back to the Chatfuel Dashboard
e. Open your Bot and find the new plugin group that you just cloned.
f. Open the new Plugin block and enter in your CodelessBot access key and secret key.

Tip: Rename the plugin block to something more meaningful. For more details, refer to the Getting Started Guide.
ManyChat Instructions
After you download and installed the Quick Start Template...
- From the ManyChat sidebar, click on the Flows"
- Open the folder "CodelessBot Templates"
- Find the flow containing the name of this plugin.
- Create a copy by click on the three dots icon on the right
- Then click on duplicate

- Feel free to rename this new flow and move it to a different folder
- Open up the flow and click on the "Starting Step" to modify the information you'll be sending to CodelessBot
For more details, refer to the Getting Started Guide.
Mobile Monkey Instructions
We don’t offer a Template for Mobile Monkey. Instead, you’ll need to create your Connection to send data from MobileMonkey to CodelessBot. To do this, download our Step-by-Step Guide.
Step 2. Create FotoScript Design in CodelessBot
Login to the CodelessBot and create a new FotoScript Design. (Already created your Design? Skip this step!)
Chatfuel Instructions
- Login to the Member Portal
- On the left-hand sidebar, click on “FotoScript”
- Select a Design from the FotoScript Gallery
- To edit the Design, select a textbox from the canvas on the right
- In the left-hand sidebar tab, enter a message
- To personalize your message, enter your “custom field” name surrounded by 2 curly braces – eg. {{first name}}
- If the custom field is too long, then your message might not fit! So be sure to enter a fallback message (that doesn’t have any custom fields)
- Navigate to the “Format” tab
- Select your bot platform and what you want to send
- If you chose gallery card, make sure you provide CodelessBot with all additional information (eg. title, subtitle, button info…etc)
- Click on “Select & Save Design”
- Follow the instructions on “Setup” tab
ManyChat Instructions
- Login to the Member Portal
- On the left-hand sidebar, click on “FotoScript”
- Select a Design from the FotoScript Gallery
- To edit the Design, select a textbox from the canvas on the right
- In the left-hand sidebar tab, enter a message
- To personalize your message, enter your custom field name surrounded by 2 curly braces – eg. {{first name}}
- If the custom field is too long, then your message might not fit! So be sure to enter a fallback message (that doesn’t have any custom fields)
- Navigate to the “Format” tab
- Select your bot platform and what you want to send
- If you chose gallery card, make sure you provide CodelessBot with all additional information (eg. title, subtitle, button info…etc)
- Click on “Select & Save Design”
- Follow the instructions on “Setup” tab
MobileMonkey Instructions
- Login to the Member Portal
- On the left-hand sidebar, click on “FotoScript”
- Select a Design from the FotoScript Gallery
- To edit the Design, select a textbox from the canvas on the right
- In the left-hand sidebar tab, enter a message
- To personalize your message, enter your custom field name surrounded by 2 curly braces – eg. {{first_name}}
- If the custom field is too long, then your message might not fit! So be sure to enter a fallback message (that doesn’t have any custom fields)
- Navigate to the “Format” tab
- Select your bot platform and what you want to send
- If you chose gallery card, make sure you provide CodelessBot with all additional information (eg. title, subtitle, button info…etc)
- Click on “Select & Save Design”
- Follow the instructions on “Setup” tab
Step 3. Send information to CodelessBot
You’ll need to send CodelessBot the following information:
cbot_design_id
Each FotoScript design will have a Design ID. You can find it on the Launch tab after you save your FotoScript design.
Any custom field that you included in your FotoScript design
For example, if you included {{first name}}, you’ll need to send CodelessBot the subscriber’s first name!
Chatfuel Instructions
- In this plugin block, scroll down to the "JSON API" card
- Copy and paste the code from the Plugin Wizard into the textbox. (Or you can enter the correct value by referring to the descriptions above.)

Tip: Make sure the "Send as" is set to JSON. Not URL encoded or Full JSON Profile.
ManyChat Instructions
a. Click over to the "Body" tab in this external request 
b. Next, copy and paste the code from the Plugin Wizard into the "Request Body". (Or you can enter the correct value by referring to the descriptions above.)

c. If there are any "Replace With placeholder" in the code, you'll need to replace them with the correct matching custom field by clicking on "Add a Variable".

d. To check if you set this up correctly, click on "Test the Request" on the right and you should get a success "200 OK" response
e. Click on the blue "Save" button
Mobile Monkey Instructions
Click over to the Setup tab to copy the following information and paste it into your Connections:
- The URL with your CodelessBot Access Key & Secret Key
- Your FotoScript Design ID
- All custom fields that you used in your FotoScript Design
For step-by-step instructions, download our FotoScript Guide for Mobile Monkey.
4. CodelessBot will send users a personalized image
Depending on your setup on the launch tab, users can receive:
- A gallery with a title, subtitle and up to 3 buttons
- An image with 1 button (ManyChat only)
- An image
- A PDF
- An image and PDF
More Information
FAQs
1. How many custom fields/attributes can I include in one personalized image?
You can include up to 12 custom fields/attributes.
2. What's the image dimension?
Facebook’s recommended image ratio is 1.91:1 We took this into consideration and all of the image templates in the FotoScript Library are 955 by 500. Which perfectly matches Facebook’s recommendation.
3. How many personalized images can I create?
The max number of designs varies from plan to plan. Click here for more details.
4. What is the fallback message?
The fallback message will be displayed if the message is empty or too long to fit in the textbox
5. How do I include a custom field in the message?
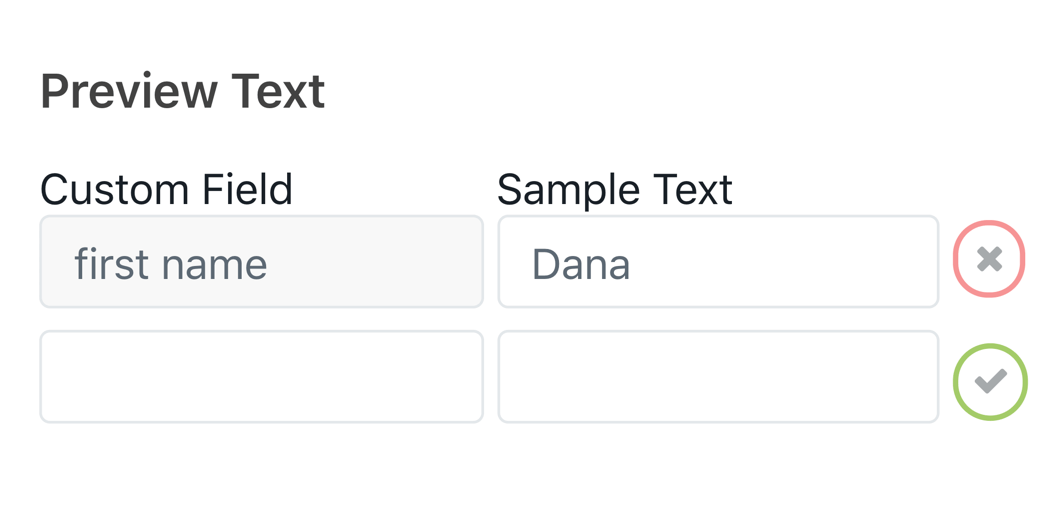
6. Can I see a sample preview of my personalized image?

7. I don't see the forward/share icon next to my FotoScript image or gallery.
Enhance Your Bot with CodelessBot
CodelessBot plans start from $18/month
