Lowest Number
~ Number Plugin ~
What Does This Plugin Do?
Level of Difficulty: Medium
Compatibility: Chatfuel, ManyChat
Plugin Request URL
- Chatfuel: https://api.codelessbot.com/v1/chatfuel/comparison/lowest-item?accesskey={{cbot_accesskey}}&secretkey={{cbot_secretkey}}
- ManyChat: https://api.codelessbot.com/v1/manychat/comparison/lowest-item?accesskey=YOURACCESSKEY&secretkey=YOURACCESSKEY
Other Related Plugins
Example Use Cases
Personality Quiz
After users complete a quiz, you can send back the character with the highest match!
Product Recommendation
After users answer a few questions, your bot can recommend the best product for them.
Service Recommendations
Make sure that the client is a good fit before you schedule a 1-on-1 call with them.
How-To Setup the Plugin
Follow the 3 Simple Steps...or Login to CodelessBot to access the Plugin Wizard!
Step 1. Download & Install the Quick-Start Plugin Template
Login to CodelessBot, navigate to Templates on the sidebar and download the Quick-Start Template. Follow the prompt to install the Template. Next, you'll need to create a copy of the template for this specific plugin. See and follow the instructions below.
(If you've already install the Quick Start Template and created a copy of the plugin template - skip this step!
Chatfuel Instructions
a. From your Chatfuel dashboard, open the new bot called "JSON API Tutorial & CodelessBot Template"
b. Find the group containing the name of this plugin.
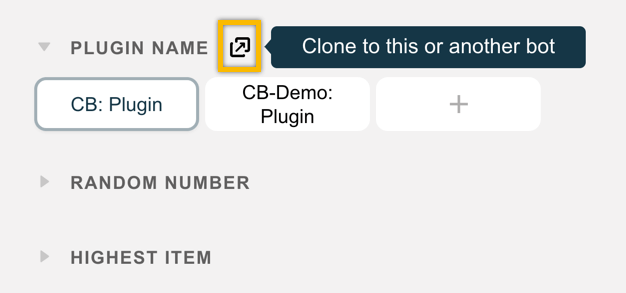
c. Click on the arrow next to the plugin name to clone this group and blocks from the template into your own Chatfuel Bot.
d. Navigate back to the Chatfuel Dashboard
e. Open your Bot and find the new plugin group that you just cloned.
f. Open the new Plugin block and enter in your CodelessBot access key and secret key.

Tip: Rename the plugin block to something more meaningful. For more details, refer to the Getting Started Guide.
ManyChat Instructions
After you download and installed the Quick Start Template...
- From the ManyChat sidebar, click on the Flows"
- Open the folder "CodelessBot Templates"
- Find the flow containing the name of this plugin.
- Create a copy by click on the three dots icon on the right
- Then click on duplicate

- Feel free to rename this new flow and move it to a different folder
- Open up the flow and click on the "Starting Step" to modify the information you'll be sending to CodelessBot
For more details, refer to the Getting Started Guide.
Step 2. Send information to CodelessBot
To quickly do this, use the to answer a few questions. It'll then generate the code with the information below for you to copy and paste into your bot.
Your Attributes/Custom Fields
Enter up to a max of 10 attributes/custom fields you want to compare.
Chatfuel Instructions
- In this plugin block, scroll down to the "JSON API" card
- Copy and paste the code from the Plugin Wizard into the textbox. (Or you can enter the correct value by referring to the descriptions above.)

Tip: Make sure the "Send as" is set to JSON. Not URL encoded or Full JSON Profile.
ManyChat Instructions
a. Click over to the "Body" tab in this external request 
b. Next, copy and paste the code from the Plugin Wizard into the "Request Body". (Or you can enter the correct value by referring to the descriptions above.)

c. If there are any "Replace With placeholder" in the code, you'll need to replace them with the correct matching custom field by clicking on "Add a Variable".

d. To check if you set this up correctly, click on "Test the Request" on the right and you should get a success "200 OK" response
e. Click on the blue "Save" button
Step 3. CodelessBot will reply with the "answer"
CodelessBot will reply back with the following information:
cbot_rsp
The name of attribute/custom field with lowest numeric value
cbot_rsp_tie
The value true or false depending on whether there is a tie for lowest number
cbot_rsp_value
The numeric value of the lowest number
Chatfuel Instructions
After the JSON API card, you can add additional Chatfuel cards to:
- Send a message to the user with the result
- Add a new card "Go To Block" with a condition to redirect users to a different blocks depending on the result
Note: These are just some ideas. You are not limited by the 2 ideas above.
ManyChat Instructions
Finally, to save and make use of the results, you'll need to save the answer(s) from the CodelessBot to ManyChat custom field(s). To do this:
a. Click over to the "Response mapping" tab.

b. All the answer(s) are already listed for you under the first column "JSONPath". (For more detail about each one, see description above).
For each answer, select the ManyChat custom field you want to use to store the value from CodelessBot. Feel free to delete any that you don't need.

c. Click on "Save" when you're done. After this external request step, you can add a next step where you're:
- Sending a message to share the results with users
- Add a new Condition step to redirect users to a different step or flow depending on the result
More Information
FAQs
1. What's the maximum number of items that can be compared against each other?
2. Can I send any attribute/custom field name to you?
3. What happens if there is a tie?
4. What type of numbers can be sent and is there a minimum/maximum?
Enhance Your Bot with CodelessBot
CodelessBot plans start from $18/month
